Miles Burris Website
Creative Direction • Logo Design • UX • UI • Illustration • Prototyping
Overview
Miles Burris is an NFL linebacker who spent 3 years playing for the Oakland Raiders. After a year off from the NFL Miles had been spending 6-7 days a week training for his return after an injury sidelined him the year prior. It was important to him to have a site that showcased his past accomplishments in the league as well his current training regime.

I created a simple type logo with Mile’s initials and the letters “LB” for linebacker.

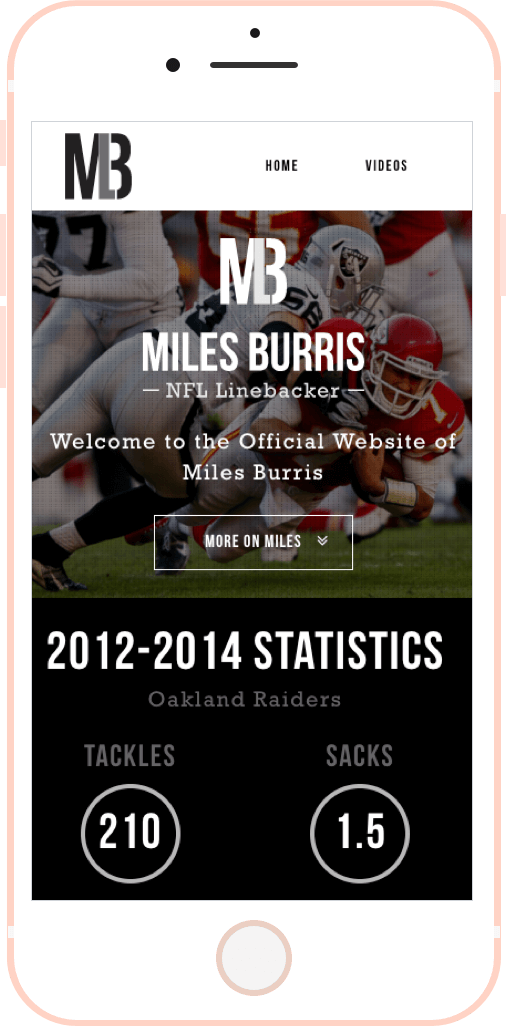
Mobile Responsive
Because this site was meant to showcase Mile’s recovery and his current training to NFL scouts, it was super important that his site was mobile responsive so no matter what device it would look good and present his content precisely. Also, it’s 2018 and if you’re site isn’t responsive then you’re living in the stone age!


Big Visuals
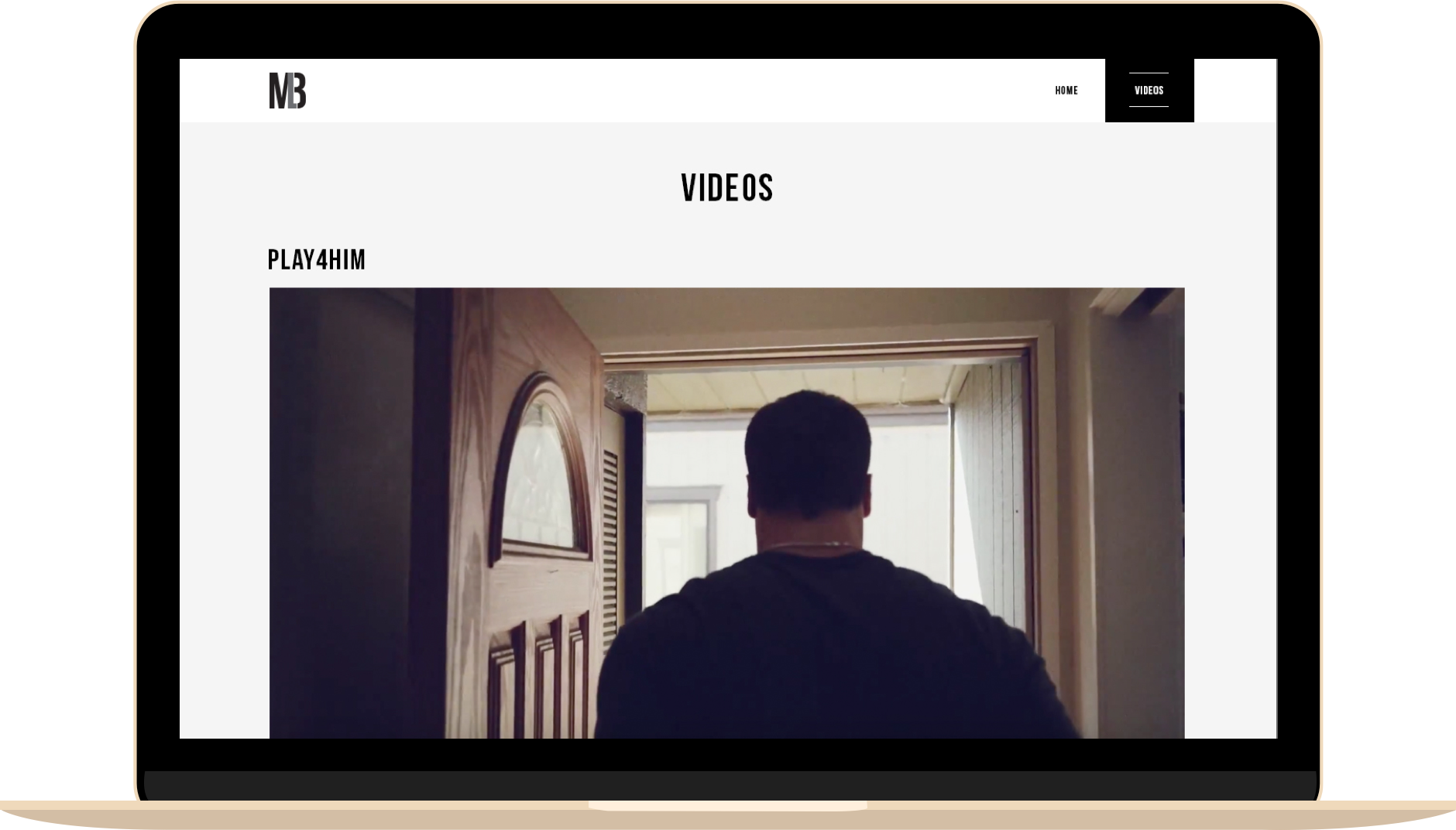
I wanted the site to showcase some of Mile’s best moments in the league, so I used large images and videos, a full screen infographic of his NFL stats and large headers and body text.
I used the full width of the browser and a vertical scrolling layout for all pages. The created a seemless experience for visitors between desktop and the mobile versions.
